不思議惑星
將搬家至 芯瑀小棧
http://lifemirror.pixnet.net
請大家移往芯瑀小棧喔
感謝
網頁語法 html 基礎認識(圖文版)
《認識html》
html就是超文件標籤語言(HyperText Markup Language,簡稱為HTML), 是由各種不同的標籤tags所構成, 不同的標籤代表不同的展現方式, 如段落文字、超連結、圖案等, 當瀏覽器(IE or Firefox)解讀標籤tags後, 依標籤的類型展現至瀏覽者面前, 另外需要注意的是, 絕大部分的部落格本身已經具有Doctype、head、body的完成標籤, 故部落格作者不必重複使用Doctype、head、body標籤
《Html的組成》
由上圖可知, Html文件的架構可分三個部分,
1.綠色 Doctype宣告
2.藍色 Html元素起始與結束標籤
3.紅色 Head元素起始與結束標籤(網頁表頭)
4.黃色 Body元素起始與結束標籤(網頁內容)
《標籤的開始與結束Container Tags》
多數的標籤Tags是屬為圍堵標記Container Tags, 即成對的標籤, 差異處只有結束標記多個斜線/
如以上範例, 紅色是開始標籤, 藍色是結束標籤
注:br、img...等元素標籤不必設結束標籤
《標籤的架構》以超連結元素 a 為例
元素(element):
如上例使用a元素標籤, 代表起始標籤至結束標籤之間成一個超連結
屬性(attribute):
屬性只能加在起始標籤中, 如a元素起始標籤加上框架識別名稱target,即可指定目標框架 ; 網址屬性href, 可指定開啟的網址
屬性值(attribute value):
當加入屬性後, 需要註明屬性值, 如target的屬性值有_self(目前框架)、 _blank(新視窗)、 _top(頂層框架)、 _parent(父框架) ; 如href的屬性值即為網址
《範例說明》
1.以超連結URL為例
Html Code:
Html Code 說明:
瀏覽器顯示效果:
2.超連結URL、編排br、靠左對齊left、項目符號li為例
未編排過的超連結:
Html Code:
Html Code 說明:
瀏覽器顯示效果:
3.以文字段落P、置中center為例
沒有使用文字段落的文章:
Html Code:
瀏覽器顯示效果:
html就是超文件標籤語言(HyperText Markup Language,簡稱為HTML), 是由各種不同的標籤tags所構成, 不同的標籤代表不同的展現方式, 如段落文字、超連結、圖案等, 當瀏覽器(IE or Firefox)解讀標籤tags後, 依標籤的類型展現至瀏覽者面前, 另外需要注意的是, 絕大部分的部落格本身已經具有Doctype、head、body的完成標籤, 故部落格作者不必重複使用Doctype、head、body標籤
《Html的組成》
由上圖可知, Html文件的架構可分三個部分,
1.綠色 Doctype宣告
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> Doctype(document type:文檔類型), 說明編寫網頁的HTML(Xhtml)標籤用的版本, Doctype宣告必須放在每一個網頁文件的頂部, 也就是所有的標籤Tags代碼之上2.藍色 Html元素起始與結束標籤
<html>
<head>
<title>Html文件的語言結構</title>
</head>
<body>
略~網頁內容
</body>
</html>3.紅色 Head元素起始與結束標籤(網頁表頭)
<head>
<title>Html文件的語言結構</title>
</head> Head元素又稱網頁表頭, 此範為是加入網頁相關訊息, 例如搜尋關鍵字或是網頁標題title, 使用title設定的網頁標題, 可在瀏覽器視窗標題列出現標題內容4.黃色 Body元素起始與結束標籤(網頁內容)
<body>
略~網頁內容
</body> Body網頁內容是放置網頁的主體內容, 如段落文字、圖片、表格、超連結、框架...等《標籤的開始與結束Container Tags》
<title>Html文件的語言結構</title>多數的標籤Tags是屬為圍堵標記Container Tags, 即成對的標籤, 差異處只有結束標記多個斜線/
如以上範例, 紅色是開始標籤, 藍色是結束標籤
注:br、img...等元素標籤不必設結束標籤
《標籤的架構》以超連結元素 a 為例
元素(element):
如上例使用a元素標籤, 代表起始標籤至結束標籤之間成一個超連結
屬性(attribute):
屬性只能加在起始標籤中, 如a元素起始標籤加上框架識別名稱target,即可指定目標框架 ; 網址屬性href, 可指定開啟的網址
屬性值(attribute value):
當加入屬性後, 需要註明屬性值, 如target的屬性值有_self(目前框架)、 _blank(新視窗)、 _top(頂層框架)、 _parent(父框架) ; 如href的屬性值即為網址
《範例說明》
1.以超連結URL為例
Html Code:
<a target="_blank" href="http://tw.myblog.yahoo.com/rusptin/">[宗教] 永宏易理工作室</a><br/>Html Code 說明:
<a target="目標框架" href="網址">網站名稱</a><br/>瀏覽器顯示效果:
[宗教] 永宏易理工作室
2.超連結URL、編排br、靠左對齊left、項目符號li為例
未編排過的超連結:
[宗教] 永宏易理工作室[芯瑀小棧] 祈福中國結(賣場)[看板] 台大 Ptt BBS[掃毒] Virus Total[論壇] FDZone-Forum
Html Code:
<div align="left">
<ul>
<li><a target="_blank" href="http://tw.myblog.yahoo.com/rusptin/">[宗教] 永宏易理工作室</a><br></li>
<li><a target="_blank" href="http://mybid.ruten.com.tw/user/lifemirror/">[芯瑀小棧] 祈福中國結(賣場)</a><br></li>
<li><a target="_blank" href="http://gurucat.spaces.live.com/">[優格] 貓草天空</a><br></li>
<li><a target="_blank" href="telnet://ptt.cc/">[看板] Ptt BBS</a><br></li>
<li><a target="_blank" href="http://www.virustotal.com/zh-tw/">[掃毒] Virus Total</a><br></li>
<li><a target="_blank" href="http://forum.tw.fdzone.org/?fromuser=lifemirror">[論壇] FDZone-Forum</a></li>
</ul>
</div>Html Code 說明:
<div align="對齊方式">
<ul>
<li><a target="目前框架" href="網址">網址名稱</a></li>
</ul>
</div>瀏覽器顯示效果:
3.以文字段落P、置中center為例
沒有使用文字段落的文章:
水調歌頭明月幾時有,把酒問青天。不知天上宮闕,今夕是何年。我欲乘風歸去,又恐瓊樓玉宇,高處不勝寒。起舞弄清影,何似在人間。轉朱閣,低綺戶,照無眠。不應有恨,何事長向別時圓。人有悲歡離合,月有陰晴圓缺,此事古難全。但願人長久,千里共嬋娟。
Html Code:
<p align="center">水調歌頭</p>
<p align="center">明月幾時有,把酒問青天。不知天上宮闕,今夕是何年。我欲乘風歸去,又恐瓊樓玉宇,高處不勝寒。起舞弄清影,何似在人間。<br>轉朱閣,低綺戶,照無眠。不應有恨,何事長向別時圓。人有悲歡離合,月有陰晴圓缺,此事古難全。但願人長久,千里共嬋娟。</p>瀏覽器顯示效果:
水調歌頭
明月幾時有,把酒問青天。不知天上宮闕,今夕是何年。我欲乘風歸去,又恐瓊樓玉宇,高處不勝寒。起舞弄清影,何似在人間。
轉朱閣,低綺戶,照無眠。不應有恨,何事長向別時圓。人有悲歡離合,月有陰晴圓缺,此事古難全。但願人長久,千里共嬋娟。
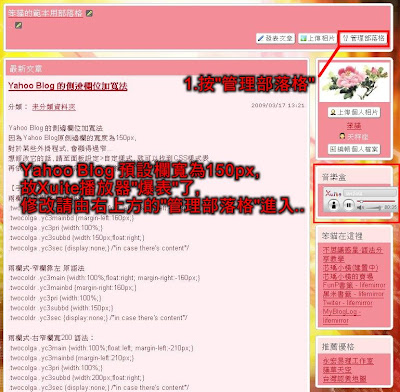
Yahoo Blog 的側邊欄位加寬法 (圖文版)
Yahoo Blog 的側邊欄位加寬法
因為Yahoo Blog原側邊欄的寬度為150px,
對於某些較寬的外掛程式, 會顯得過窄, 造成"爆表"的現象,
因此笨貓將窄欄加寬至200px, 可更加靈活應用各種用法....
以下的六個步驟,是如何開Yahoo Blog的CSS樣式表來修改的方法
《步驟一》請按左上角的"管理部落格"
《步驟二》按左邊的"面板設定"
《步驟三》按上方的"自訂樣式", 這裡就是CSS樣式表
《步驟四》這時將拉Bar拉至最底端, 以方便貼上程式碼
《步驟五》像紅色方框的位置, 貼上程式碼後, 按"確定"
《步驟六》右邊的欄寬變更為200px,所以Xuite就放得下了
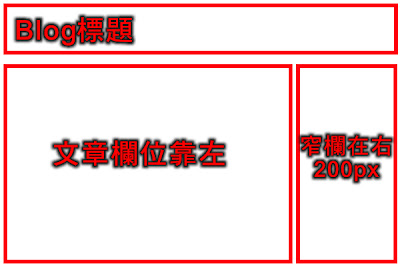
《三欄式》左右欄寬皆200px 程式碼
《三欄式》左欄寬150px 右欄寬200px 程式碼
《三欄式》左欄寬200px 右欄寬150px 程式碼
《兩欄式》右欄寬200px 語法
《兩欄式》左欄寬200px 語法
因為Yahoo Blog原側邊欄的寬度為150px,
對於某些較寬的外掛程式, 會顯得過窄, 造成"爆表"的現象,
因此笨貓將窄欄加寬至200px, 可更加靈活應用各種用法....
以下的六個步驟,是如何開Yahoo Blog的CSS樣式表來修改的方法
《步驟一》請按左上角的"管理部落格"
《步驟二》按左邊的"面板設定"
《步驟三》按上方的"自訂樣式", 這裡就是CSS樣式表
《步驟四》這時將拉Bar拉至最底端, 以方便貼上程式碼
《步驟五》像紅色方框的位置, 貼上程式碼後, 按"確定"
《步驟六》右邊的欄寬變更為200px,所以Xuite就放得下了
《三欄式》左右欄寬皆200px 程式碼
.thrcol .yc3main {width:100%;float:left;}
.thrcol .yc3mainbd {margin-left:210px;}
.thrcol .yc3pri {width:100%;float:right;}
.thrcol .yc3pribd {margin-right:210px;}
.thrcol .yc3subbd {width:200px;float:left;position:absolute;right:0px;}
.thrcol .yc3sec {width:200px;float:right;position:absolute;left:0px;}
《三欄式》左欄寬150px 右欄寬200px 程式碼
.thrcol .yc3main {width:100%;float:left;}
.thrcol .yc3mainbd {margin-left:160px;}
.thrcol .yc3pri {width:100%;float:right;}
.thrcol .yc3pribd {margin-right:210px;}
.thrcol .yc3subbd {width:200px;float:left;position:absolute;right:0px;}
.thrcol .yc3sec {width:150px;float:right;position:absolute;left:0px;}
《三欄式》左欄寬200px 右欄寬150px 程式碼
.thrcol .yc3main {width:100%;float:left;}
.thrcol .yc3mainbd {margin-left:210px;}
.thrcol .yc3pri {width:100%;float:right;}
.thrcol .yc3pribd {margin-left:0px;}
.thrcol .yc3subbd {width:150px;float:right;position:absolute;right:0px;}
.thrcol .yc3sec {width:200px;float:left;position:absolute;left:0px;}
《兩欄式》右欄寬200px 語法
.twocolga .yc3main {width:100%;float:left;height:100%;}
.twocolga .yc3mainbd {margin-right:50px;}
.twocolga .yc3pri {width:100%;}
.twocolga .yc3subbd {width:200px;position:absolute;right:0px;}
.twocolga .yc3sec {display:none;}
《兩欄式》左欄寬200px 語法
.twocoldr .yc3main {width:94%;float:right;}
.twocoldr .yc3mainbd {margin-left:0px;}
.twocoldr .yc3pri {width:100%;}
.twocoldr .yc3subbd {width:200px;float:left;}
.twocoldr .yc3sec {display:none;}笨貓自製的Blogger教學影片開放下載
笨貓將自製的Blogger教學影片公開下載嚕!!
《Blogger教學影片 下載》保留著作權, 可分享, 但不得作為營利使用
2-1 Google與Blogger註冊流程教學影片
3-1 Blogger建立文章 教學影片
3-2 blogger文章標籤編輯應用 教學影片
3-3 Blogger基本常見設定 教學影片
3-4 Blogger範本操作 教學影片
2-1 Google與Blogger註冊流程教學影片
3-1 Blogger建立文章 教學影片
3-2 blogger文章標籤編輯應用 教學影片
3-3 Blogger基本常見設定 教學影片
3-4 Blogger範本操作 教學影片
最好用的版本-Flash Mp3 Player 播放器 懶人版教學
網路上的Flash Mp3 Player百百種, 但笨貓覺得好用的不多, 不是太花俏, 就是程式太大, 造成網頁載入效率變差, 要不就操作複雜, 只有這一款, 小巧玲瓏, 簡單大方....
笨貓把這九款Flash Mp3 Plyer面版和必要的程式與說明檔, 一起打包好, 點擊Flash Mp3 Plyer就可以下載嚕
看下圖便知(點小圖看大圖), 很清爽吧 =^^=
想要擁有這一款Flash Mp3 Plyer, 有必要條件,
1.可供上傳的網路空間, 並且支援音樂檔和SWF檔
2.Blog 或 網頁需支援本款的程式碼(已知Yahoo Blog不支援)
《使用步驟》
1.編輯mp3player.xml檔, 打開後會看到以下的程式碼code, 修改完畢後儲存
showDisplay(控制列)
showDisplay="yes" 顯示控制列
showDisplay="no"不顯示控制列
showPlaylist(曲目清單)
showPlaylist="yes"顯示曲目清單
showPlaylist="no"不顯示曲目清單
autoStart(自動播放)
autoStart="yes"自動依序播放
autoStart="random"自動隨機播放
autoStart="no"不自動播放
2.將swf檔和mp3player.xml上傳至網路空間, 務必為同一個資料夾
3.取得swf檔和mp3player.xml的網址, 貼到下列其中一款的code....
並將編輯好的code,貼到您網誌or網頁裡
162寬x150高 -(前6款專用)
162寬x200高 -(後3款專用)
笨貓把這九款Flash Mp3 Plyer面版和必要的程式與說明檔, 一起打包好, 點擊Flash Mp3 Plyer就可以下載嚕
看下圖便知(點小圖看大圖), 很清爽吧 =^^=
想要擁有這一款Flash Mp3 Plyer, 有必要條件,
1.可供上傳的網路空間, 並且支援音樂檔和SWF檔
2.Blog 或 網頁需支援本款的程式碼(已知Yahoo Blog不支援)
《使用步驟》
1.編輯mp3player.xml檔, 打開後會看到以下的程式碼code, 修改完畢後儲存
<player showDisplay="yes" showPlaylist="yes" autoStart="no">
<song path="輸入音樂檔網址" title="輸入音樂檔名稱" />
</player> 參數說明:showDisplay(控制列)
showDisplay="yes" 顯示控制列
showDisplay="no"不顯示控制列
showPlaylist(曲目清單)
showPlaylist="yes"顯示曲目清單
showPlaylist="no"不顯示曲目清單
autoStart(自動播放)
autoStart="yes"自動依序播放
autoStart="random"自動隨機播放
autoStart="no"不自動播放
2.將swf檔和mp3player.xml上傳至網路空間, 務必為同一個資料夾
3.取得swf檔和mp3player.xml的網址, 貼到下列其中一款的code....
並將編輯好的code,貼到您網誌or網頁裡
162寬x150高 -(前6款專用)
<div align="center"><embed width="162" src="您的swf檔網址" flashvars="您的mp3player.xml檔的網址"
wmode="transparent" height="150"></embed></div>162寬x200高 -(後3款專用)
<div align="center"><embed width="162" src="您的swf檔網址" flashvars="您的mp3player.xml檔的網址"
wmode="transparent" height="200"></embed></div>《參考文章》
《免費資源》免費網路空間存放推薦
讓你看得懂Blogger Templates XML的工具軟體Notepad++
多款Flash MP3 Player 面板 Skin
[教學]MP3 Flash player 面板Skin 的修改編輯
Xuite 音樂盒讓您Blog更豐富(Yahoo Blog也適用)
《學習重點》
《重點一》要會開"檢視原始檔"
《重點二》找出Xuite的ID
《重點一》要會開"檢視原始檔"
《重點二》找出Xuite的ID
《教學步驟》(點小圖看大圖)
1.先將Xuite音樂盒的迷你播放器程式碼複製好, 貼在記事本備用,
以便將紅色ID部分, 更換成您所需的音樂ID
<embed src="http://vlog.xuite.net/vlog/swf/lite.swf?media=MTc1Njk4Mg&ar=1&as=1" width="145" height="50"></embed>2.現在開始找ID
(1)到Xuite影音, 找您喜歡的音樂(請注意版權問題)
(2)在右方的Embed框裡, 將程式碼複製到另開的筆記本裡

(3)複製框選中的程式碼, 因為每個音樂檔的編碼不同, 所以紫色部分會不一樣....

(4)在瀏覽器(IE or Firefox)的網址列中貼上, 按Enter, 就會出現播放器

(5)找出播放器的原始碼

(6)複製這個音樂檔的ID後, 到有迷你播放器程式碼的筆記本中,
複蓋紅色的ID, 即完成

Yahoo Blog的網友, 新增自訂欄位的部分, 可以看此篇文章Yahoo Blog 自定欄位
Yahoo Blog 限制語法公告
因為Yahoo部落格逐步實施越來越嚴的限制語法,早期原本可以使用的標籤如embed、iframe、Object..等,以及檔案類型,現在都不能使用了,需使用限定(指定)的來源,才可增加想用的外掛,詳情請見部落格小子的公告。
這件公告有二點是部落客必需注意的:
1、在公告實施之前,已經在現有的自訂欄位與文章使用的語法,不受這次程式調整的影響,但是網友進入編輯修改,則會直接套用新的規則而導致語法失敗。
笨貓提示:注意粗黑體字。
2、自公告日起,部落格自訂欄位與文章中使用的語法,將僅限於連結下列網站的內容video.google.com、www.youtube.com、img.photobucket.com、myvlog.im.tv、mymedia.yam.com、vlog.xuite.net、images.video.msn.com、www.tudou.com、yahoo.com、yimg.com、flickr.com、wretch.cc除以上網站外,其餘網站的連結將一律無法使用。
笨貓提示:也就是說將來會新增or減少開放的網站。
订阅:
博文 (Atom)
本 著作 除非另行註明 其它皆採用創用 CC 姓名標示-非商業性-禁止改作2.5台灣授權條款授權