Yahoo Blog 的側邊欄位加寬法
因為Yahoo Blog原側邊欄的寬度為150px,
對於某些較寬的外掛程式, 會顯得過窄, 造成"爆表"的現象,
因此笨貓將窄欄加寬至200px, 可更加靈活應用各種用法....
以下的六個步驟,是如何開Yahoo Blog的CSS樣式表來修改的方法
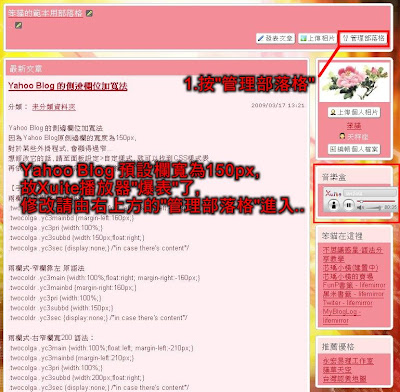
《步驟一》請按左上角的"管理部落格"
《步驟二》按左邊的"面板設定"
《步驟三》按上方的"自訂樣式", 這裡就是CSS樣式表
《步驟四》這時將拉Bar拉至最底端, 以方便貼上程式碼
《步驟五》像紅色方框的位置, 貼上程式碼後, 按"確定"
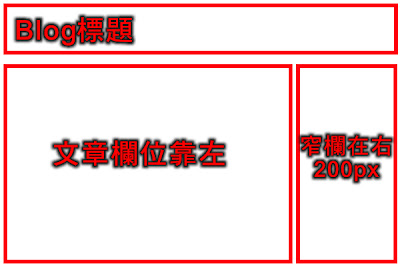
《步驟六》右邊的欄寬變更為200px,所以Xuite就放得下了
《三欄式》左右欄寬皆200px 程式碼
《三欄式》左欄寬150px 右欄寬200px 程式碼
《三欄式》左欄寬200px 右欄寬150px 程式碼
《兩欄式》右欄寬200px 語法
《兩欄式》左欄寬200px 語法
因為Yahoo Blog原側邊欄的寬度為150px,
對於某些較寬的外掛程式, 會顯得過窄, 造成"爆表"的現象,
因此笨貓將窄欄加寬至200px, 可更加靈活應用各種用法....
以下的六個步驟,是如何開Yahoo Blog的CSS樣式表來修改的方法
《步驟一》請按左上角的"管理部落格"
《步驟二》按左邊的"面板設定"
《步驟三》按上方的"自訂樣式", 這裡就是CSS樣式表
《步驟四》這時將拉Bar拉至最底端, 以方便貼上程式碼
《步驟五》像紅色方框的位置, 貼上程式碼後, 按"確定"
《步驟六》右邊的欄寬變更為200px,所以Xuite就放得下了
《三欄式》左右欄寬皆200px 程式碼
.thrcol .yc3main {width:100%;float:left;}
.thrcol .yc3mainbd {margin-left:210px;}
.thrcol .yc3pri {width:100%;float:right;}
.thrcol .yc3pribd {margin-right:210px;}
.thrcol .yc3subbd {width:200px;float:left;position:absolute;right:0px;}
.thrcol .yc3sec {width:200px;float:right;position:absolute;left:0px;}
《三欄式》左欄寬150px 右欄寬200px 程式碼
.thrcol .yc3main {width:100%;float:left;}
.thrcol .yc3mainbd {margin-left:160px;}
.thrcol .yc3pri {width:100%;float:right;}
.thrcol .yc3pribd {margin-right:210px;}
.thrcol .yc3subbd {width:200px;float:left;position:absolute;right:0px;}
.thrcol .yc3sec {width:150px;float:right;position:absolute;left:0px;}
《三欄式》左欄寬200px 右欄寬150px 程式碼
.thrcol .yc3main {width:100%;float:left;}
.thrcol .yc3mainbd {margin-left:210px;}
.thrcol .yc3pri {width:100%;float:right;}
.thrcol .yc3pribd {margin-left:0px;}
.thrcol .yc3subbd {width:150px;float:right;position:absolute;right:0px;}
.thrcol .yc3sec {width:200px;float:left;position:absolute;left:0px;}
《兩欄式》右欄寬200px 語法
.twocolga .yc3main {width:100%;float:left;height:100%;}
.twocolga .yc3mainbd {margin-right:50px;}
.twocolga .yc3pri {width:100%;}
.twocolga .yc3subbd {width:200px;position:absolute;right:0px;}
.twocolga .yc3sec {display:none;}
《兩欄式》左欄寬200px 語法
.twocoldr .yc3main {width:94%;float:right;}
.twocoldr .yc3mainbd {margin-left:0px;}
.twocoldr .yc3pri {width:100%;}
.twocoldr .yc3subbd {width:200px;float:left;}
.twocoldr .yc3sec {display:none;}














我要发表评论:
感謝這篇教學內容,步驟說明很詳細。照著做一試就成功。謝謝囉~~